1. nginx部署h5项目
此为windows部署,liunx也类似的
1.1. 前言
部署h5项目还是很简单的,不过对小白来讲一开始可能也是一脸懵逼,这个简单教程针对的是从未部署过前后端分离前端项目的小白
1.2. 步骤
1.2.1. 下载nginx
如下图目录

1.2.2. 放入经过编译的h5项目
- 把经过编译的h5项目放入
html文件夹下,可以在html里面创建一个单独文件夹,把内容放进去 如下图

1.2.3. 修改conf
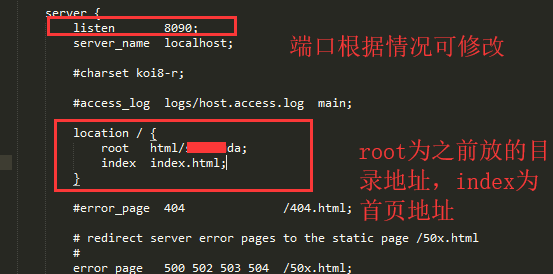
- 进入conf目录,打开
nginx.conf文件

1.2.4. 启动nginx
- 执行命令
start nginx.exe - 结束,简单吧
1.2.5. 访问
- 通过之前设置的端口地址,ip:port访问